Summer 2023 Update: With the update to Moodle 4, we are using a more accessible theme called "Boost" which does not support course banner images (which were only used in 30% of courses). Faculty can still add a course image to display in the Dashboard and on their Moodle site- here's now!
Add a Course Image to Display on the Dashboard
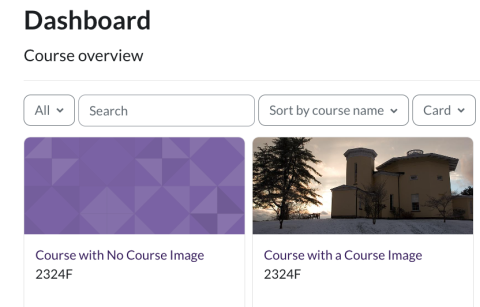
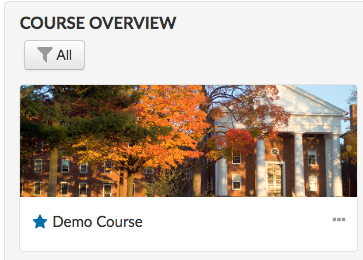
A course image added in your course settings will display on the Dashboard for you and your students. It's a nice way to differentiate your course, as courses without images will just show a defauly pattern.
Course images display on the main course page and the Moodle Dashboard. Here's how to replace the default Amherst image with one of your own.
For ideas, check out this selection of beautiful Amherst scenes provided by the Office of Communications.

- Go to your course's Moodle site.
- Click the "Settings".
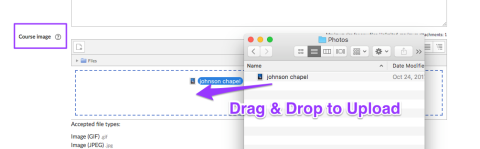
- In the Description Section, look for the Course Image upload box. The easiest way to add an image is to drag and drop it from your computer into the upload box. Image

- Click "Save" at the bottom of the screen. On the Dashboard screen, you should see your new image.Image

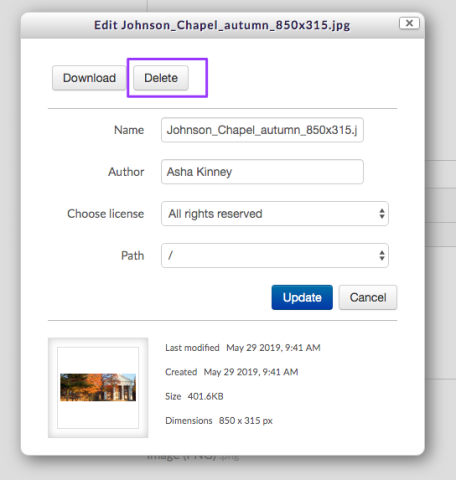
To change the image, you'll first need to delete your existing image. Go back to Course Settings and click the image icon in the upload box.
A pop-up box will have a delete option. Then you can upload your new image.

Add an Image to your Moodle Site
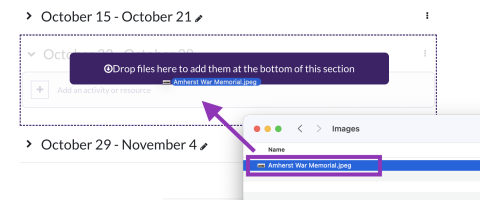
If you'd like an image to appear on your Moodle site, you can simply insert one into your top-most section by dragging it into that section or editing the "General" section text area. Here's how.